
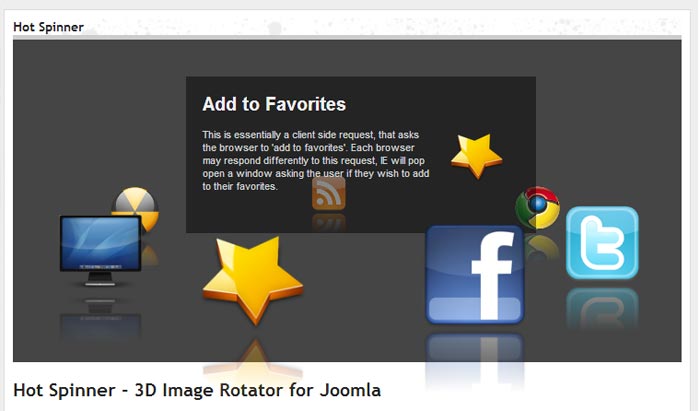
Joomla модуль HOT Spinner способен прокручивать картинки c эффектом 3D по кругу. По центру круга, есть информационная панель, на которой отображается контент, отобранный по релевантности для каждого изображения в ротации. Ротацию можно контролировать с помощью движения мыши. Продукт этот (Flash-подобный) основан на 100% на jQuery (при этом не необходимости в Flash). Параметры модуля позволяют указывать ширину, высоту, а еще его доступное место. Можно также контролировать угол перспективы и радиус вращения. Еще можно выбрать позицию информационного блока и 1 из 3 анимационных эффектов для блока. Легко можно настроить скорость вращения изображения и иконок. Можно включить отражение картинок, и настраивать прозрачность и высоту. Легко настраиваемый шрифт для текста и заголовка блока. Также не вызывает проблем поменять цвет и размер шрифта. В информационном блоке существуют изображения, которые отображаются рядом с текстом, выровненным по правому или по левому краю.
- Load jQuery: Select whether to load jQuery library or not. If your template already loads it, you may disable this to avoid possible javascript errors.
- Image Encoding: Select whether to encode images or not.
- Module Width/Height: Enter module width/height in pixels (in example 960).
- Background Color: Module's background color
- Images Directory: Path to your folder with images (relative to your Joomla path). This option is not needed in Joomla 1.6, so it's removed in this version.
- Static Image Width: Enter value in pixels (in example 60).
- Static Image Position: Select image position left or right.
- Rotating Image Width/Height: Enter value in pixels (in example 120).
- Info Box Width/Height: Enter value in pixels (in example 380).
- Info Box Vertical Position: Enter info box vertical position in percents (in example 60). Value can be from 0 to 100. If you enter 0, the bottom side of the info box will be even with the top side of the module space. If you enter 100, the bottom side of the info box will be even with the bottom side of the module space.
- Info Box Animation: Select between slide, up-down and fade.
- Info Box Animation Speed: Enter animation speed in milliseconds (in example 600).
- Rotation Speed: Enter rotation speed in 1/X radians. Minimum value is 1 (in example 18). Lower value = faster rotation. To decrease rotation speed, enter a higher value.
- Rotation Direction: Select clockwise or counter-clockwise.
- Rotation Radius: Enter distance from the center of the circle to the rotating images, in pixels (in example 350).
- Perspective Angle: Perspective angle value is between 0 and 1. If you set 0, you will see rotation as if you are on the ground level. If you set 1, you will see rotation from the birds eye view. Any decimal value between 0 and 1 is possible, in example 0.1.
- Stop Rotation on Double-Click: Enable or disable this feature.
- Reflection: Enable or disable reflection of images.
- Reflection Height: Enter reflection height (value between 0 and 1): 0 = no reflection, 1 = full height.
- Reflection Opacity: Enter reflection opacity: minimum value is 1 for no opacity, higher value gives more opacity to the rotating images.
- Fonts Settings
- You can select font family (all standard web safe fonts included), font size (in pixels), font weight (normal or bold) and font color for heading and text fonts inside the info box.

Похожий материал
- Hot Maps - модуль joomla
 Google Maps без сомнений на сегодняшний день является наиболее распространенным картографическим сервисом. Зачастую современными сайтами применяются бесплатные карты Google...
Google Maps без сомнений на сегодняшний день является наиболее распространенным картографическим сервисом. Зачастую современными сайтами применяются бесплатные карты Google... - Hot Full Carousel - модуль joomla
 Hot Full Carousel – это самая настоящая карусель. Она является адаптивной каруселью с адаптивным поведением (при применении адаптивного шаблона). Этот модуль на самом деле...
Hot Full Carousel – это самая настоящая карусель. Она является адаптивной каруселью с адаптивным поведением (при применении адаптивного шаблона). Этот модуль на самом деле...
- Hot Lightbox - модуль joomla
 Модуль Hot Lightbox – это модуль лайтбокс, позволяющий любому пользователю вставить определенное количество картинок в веб страницы из каталога, причем любого в котором есть...
Модуль Hot Lightbox – это модуль лайтбокс, позволяющий любому пользователю вставить определенное количество картинок в веб страницы из каталога, причем любого в котором есть... - Hot Effects Rotator - модуль joomla
 Модуль HOT Effects Rotator – это очень простой в использовании ротатор, при этом еще и очень мощный, который имеет 9 различных между собой эффектов перехода. Основой модуля...
Модуль HOT Effects Rotator – это очень простой в использовании ротатор, при этом еще и очень мощный, который имеет 9 различных между собой эффектов перехода. Основой модуля...
- Подробности
- Опубликовано: 23 Август 2014










































































































